 アップル信者<br>
アップル信者<br>6日目は、
プライバシーポリシーの作成、
アプリアイコンの作成、
Launch Screenの作成、
トラブル対応
について解説します。



トラブル対応は、
アプリ公開をする手続きをしているときに
遭遇したトラブルをまとめました。
1日目に解説した、App Developerへの登録からApp Store Connectへの登録は以下のページから確認ください。


前回、5日目に解説した、AdMobの実装の手続きは以下のページから確認ください。


プライバシーポリシーの作成
アプリを公開するためには、「プライバシーポリシー」を作成し、その場所(URL)をAppStore Connectに登録する必要があります。
以下の選択肢について、解説します。
- Simple(シンプル):
このタイプは、アプリが基本的な機能を提供し、複雑な設定やカスタマイズが必要ないことを意味します。ユーザーはアプリをダウンロードしてすぐに使用を開始できます。 - No Tracking(トラッキングなし):
このタイプは、アプリがユーザーの行動を追跡しないことを意味します。これは、ユーザーのプライバシーを尊重し、個人データの収集と使用を最小限に抑えることを目指しています。 - GDPR(一般データ保護規則):
このタイプは、アプリがEUのGDPR規則に準拠していることを意味します。GDPRは、個人データの保護とプライバシーに関する欧州連合(EU)の法律で、ユーザーにデータの制御を提供し、企業に対して透明性と責任を求めています。
以下の項目について説明します:
- App Name(アプリの名前):
これはアプリケーションの名称で、ユーザーがアプリストアやウェブで検索してアプリを見つけるために使用します。 - Contact Information(連絡先):
これはアプリの開発者または会社の連絡先情報で、ユーザーが問い合わせたりフィードバックを提供したりするために使用します。通常、電子メールアドレスやウェブサイトのURLが含まれます。 - Policy Effective Date(ポリシーが有効になる日付):
これはアプリのプライバシーポリシーまたは利用規約が効力を発揮する日付を指します。この日付は、ユーザーがそのポリシーに同意したとみなされる日付です。 - Personally Identifiable Information(個人を特定できる情報):
これはユーザーの身元を特定できる情報を指します。これには名前、メールアドレス、電話番号、住所などが含まれます。アプリは通常、この情報をユーザーから直接収集し、プライバシーポリシーに従ってこれを使用します。
これらの項目は、アプリの開発、管理、およびユーザーとの対話において重要な役割を果たします。ユーザーはこれらの情報を理解し、自分のプライバシーとデータの安全性を保護するために適切な措置を講じることができます。


以下の選択肢について、解説します。
- Free(無料):
このアプリはユーザーが無料でダウンロードおよび使用できます。これらは通常、広告を表示することで収益を得るか、またはユーザーがプレミアム機能にアップグレードすることを奨励します。 - Open Source(オープンソース):
このアプリはそのソースコードが公開されており、誰でも自由に使用、変更、配布することができます。これらのアプリはコミュニティによって開発とメンテナンスが行われ、多くの場合、無料で提供されます。 - Freemium(フリーミアム):
このアプリは基本的な機能を無料で提供し、追加機能やサービスに対して料金を課すビジネスモデルです。ユーザーは無料版を使用し続けるか、またはより高度な機能を利用するために有料版にアップグレードすることができます。 - Ad Supported(広告サポート):
このアプリは無料で提供され、アプリ内の広告によって収益を得ます。これらのアプリはユーザーに広告を表示することで収益を得ます。 - Commercial(商用):
このアプリはユーザーが使用するために購入またはサブスクリプションを必要とします。これらのアプリは通常、プロフェッショナルな使用や特定の業界向けに設計されています。
それぞれのアプリの種類は、その開発、配布、および収益化の方法によって異なります。ユーザーのニーズや目的により、適切なアプリの種類を選択してください。


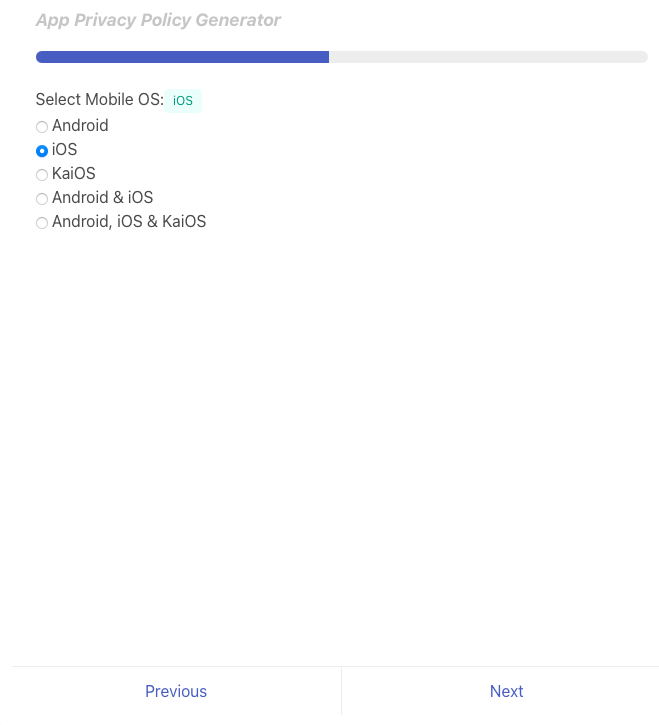
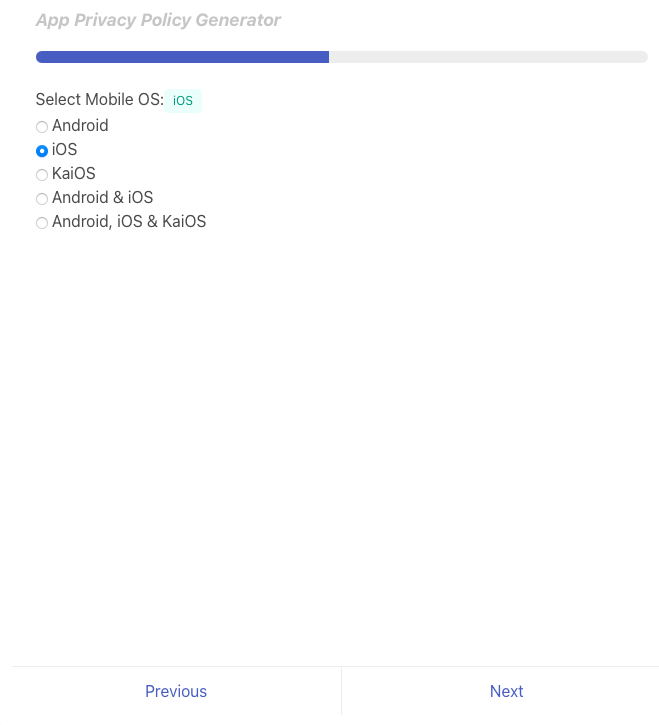
以下の選択肢について、解説します。
- Android:
Googleが開発したモバイルオペレーティングシステムで、スマートフォンやタブレットなどのデバイスで広く使用されています。 - iOS:
Appleが開発したモバイルオペレーティングシステムで、iPhoneやiPadなどのApple製デバイスで使用されています。 - KaiOS:
KaiOSはフィーチャーフォン向けのモバイルオペレーティングシステムで、スマートフォンと同様の機能を提供しながらも、低コストで利用できることが特徴です。 - Android & iOS:
これはアプリがAndroidとiOSの両方のプラットフォームで動作することを意味します。 - Android, iOS & KaiOS:
これはアプリがAndroid、iOS、およびKaiOSのすべてのプラットフォームで動作することを意味します。
適切なプラットフォームを選択してください。


以下の選択肢について、解説します。
- Individual(個人):
これは、アプリを個人的に開発および管理している個々の開発者を指します。 - Company(会社):
これは、アプリを開発および管理している企業または組織を指します。
適切なオーナータイプを選択してください。


アプリで利用している「サードパーティ」選択してください。




私は、ブログの固定ページに登録しました。
アプリアイコンの作成
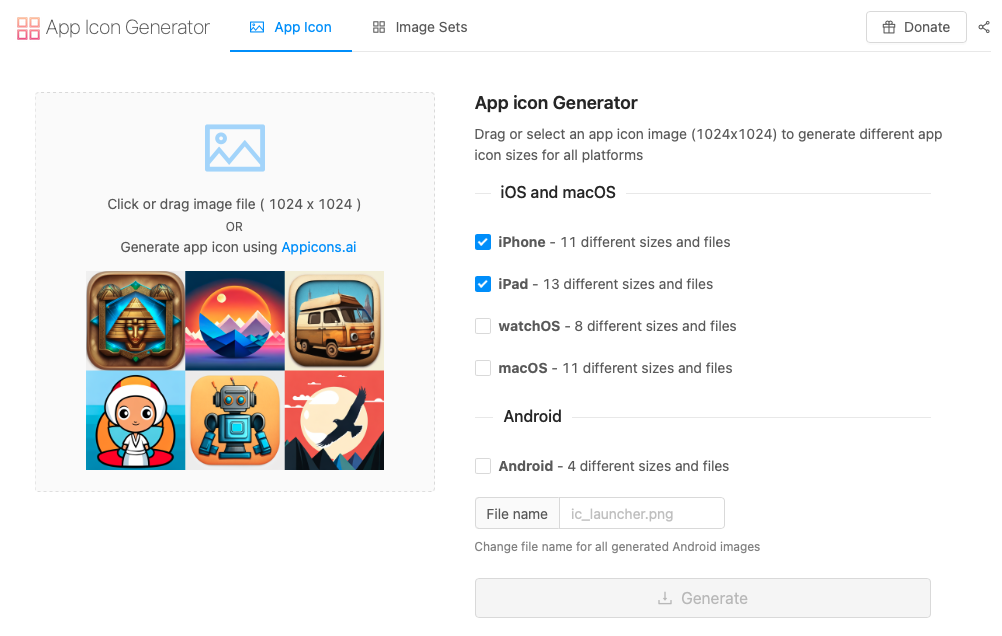
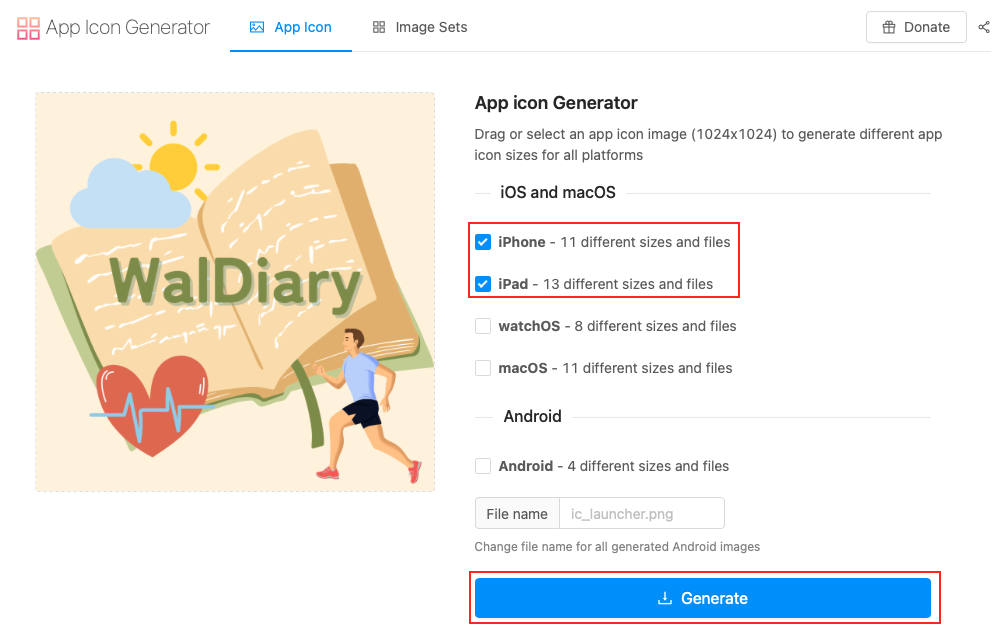
iPhoneを起動した時に表示される「アプリアイコン」を作成する方法について解説します。


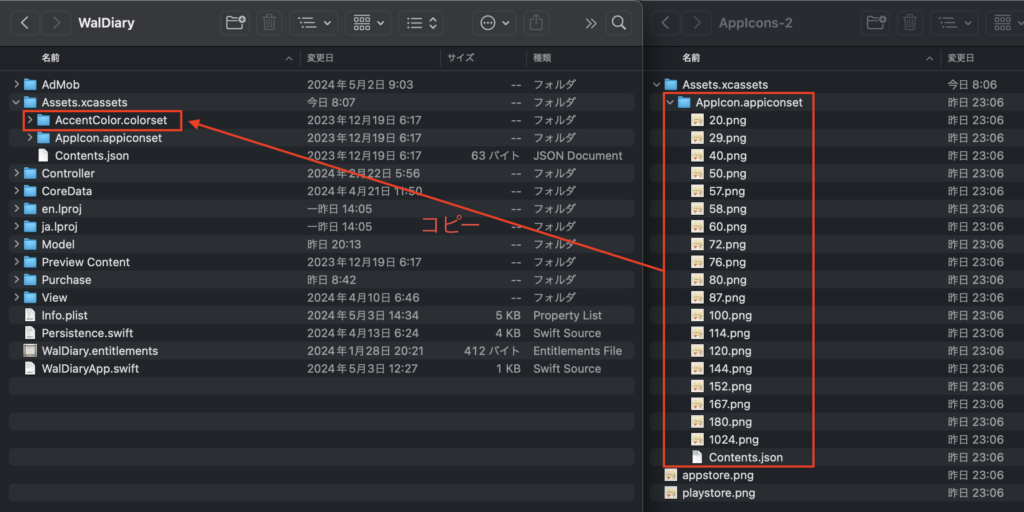
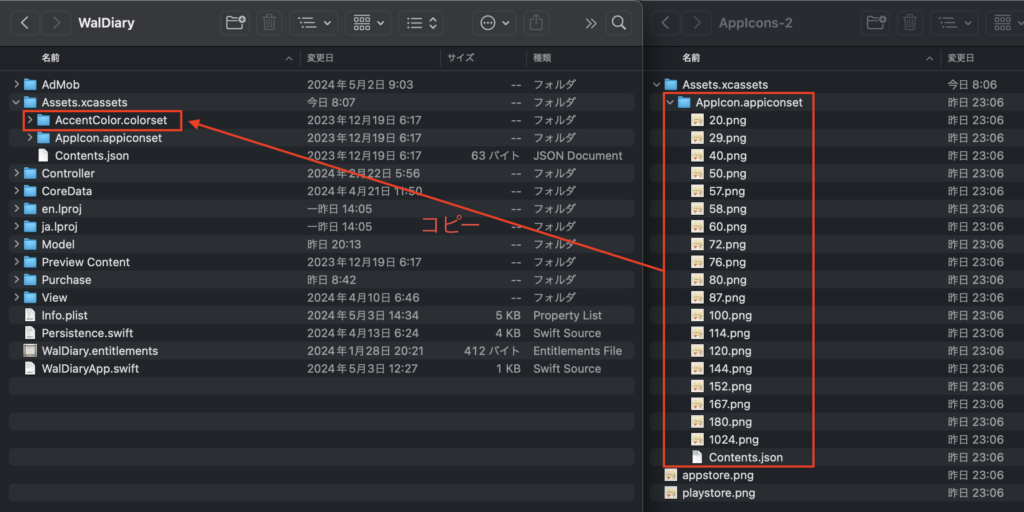
ダウンロードしたデータ「AppIcon.appiconset」をアプリが保存されている同じ名前のフォルダにコピー。


これで、最初に見たようなアプリアイコンが作成できました。
Launch Screenの設定
次は、アプリ起動時に数秒表示される「Launch Screen」の設定を解説します。


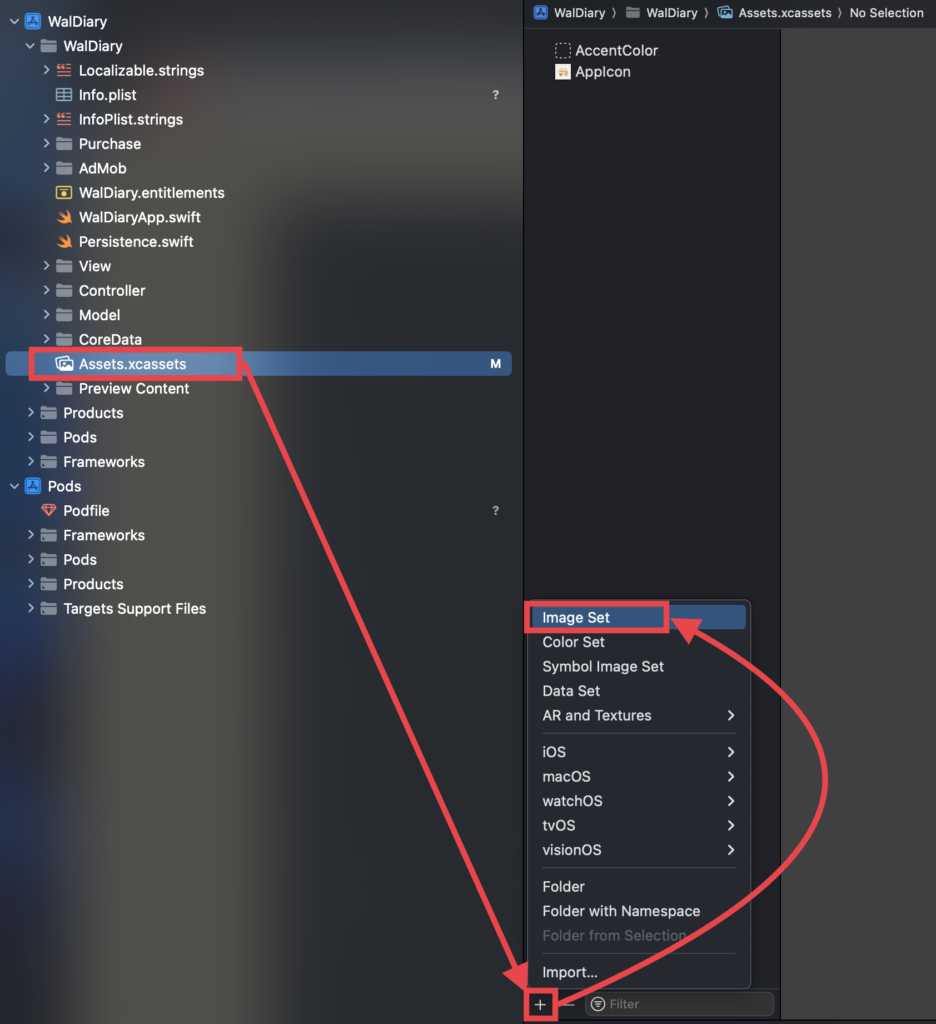
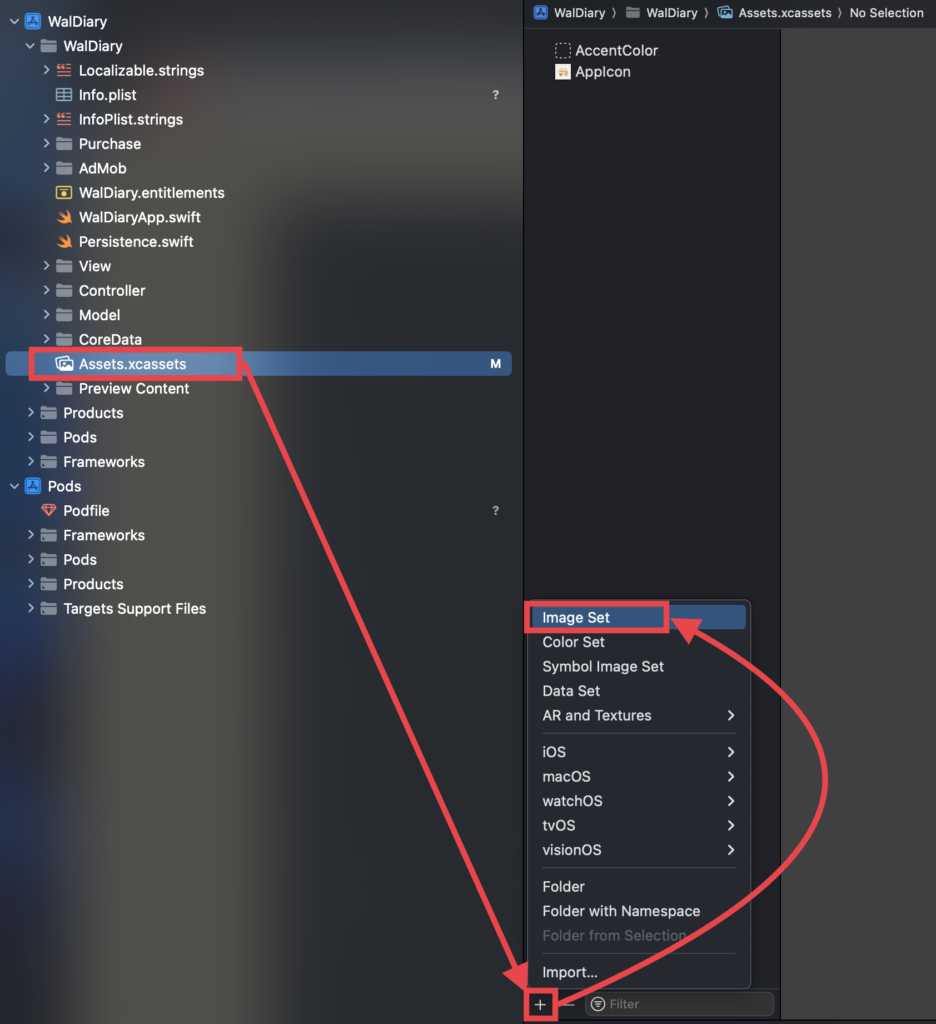
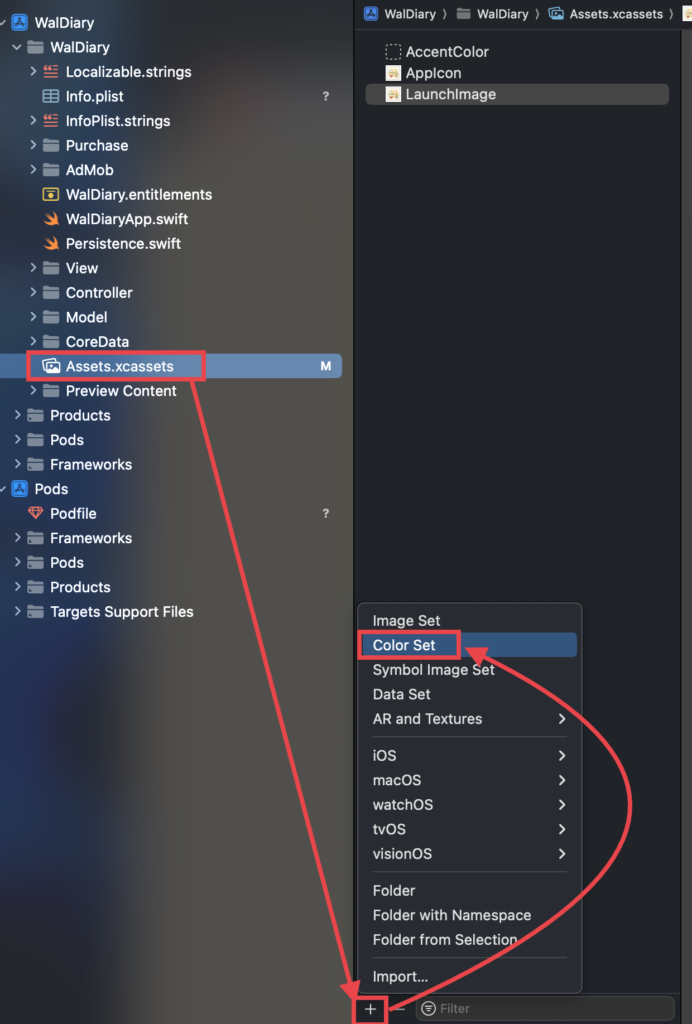
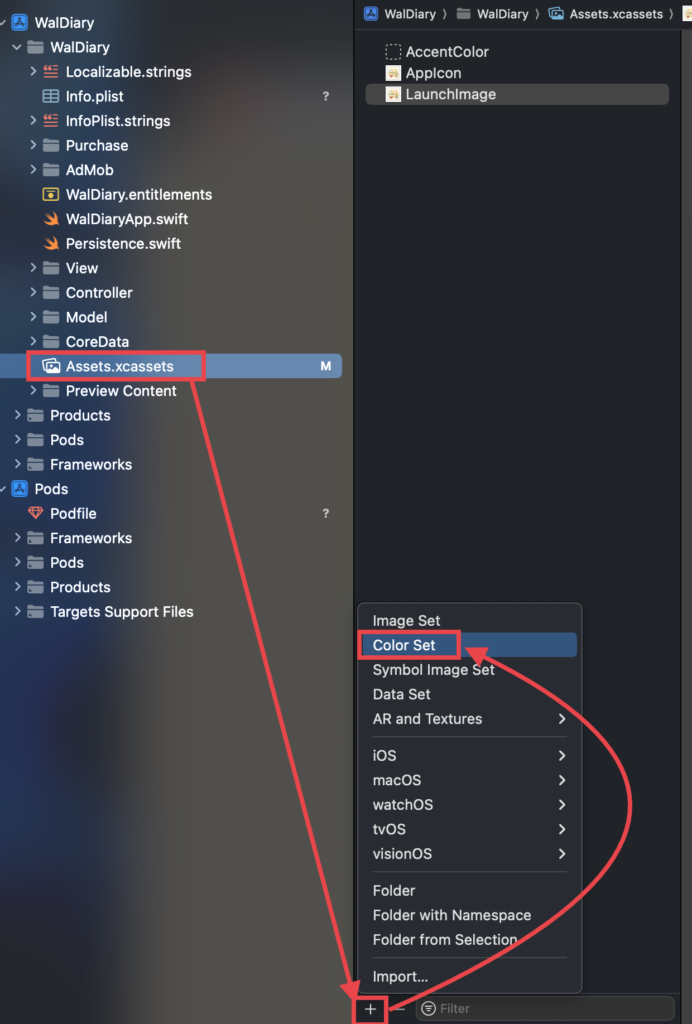
「Assets.xcassets」→「+」→「Image Set」を選択


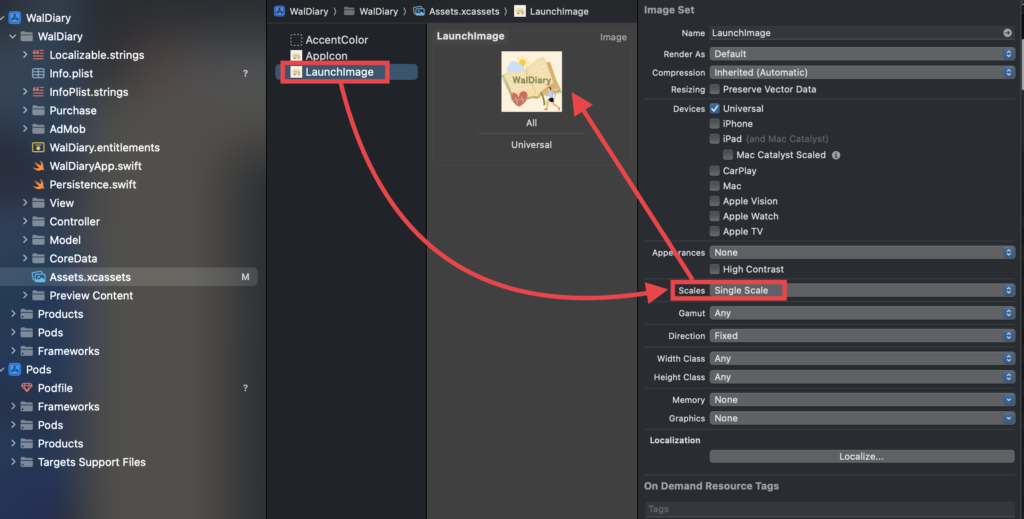
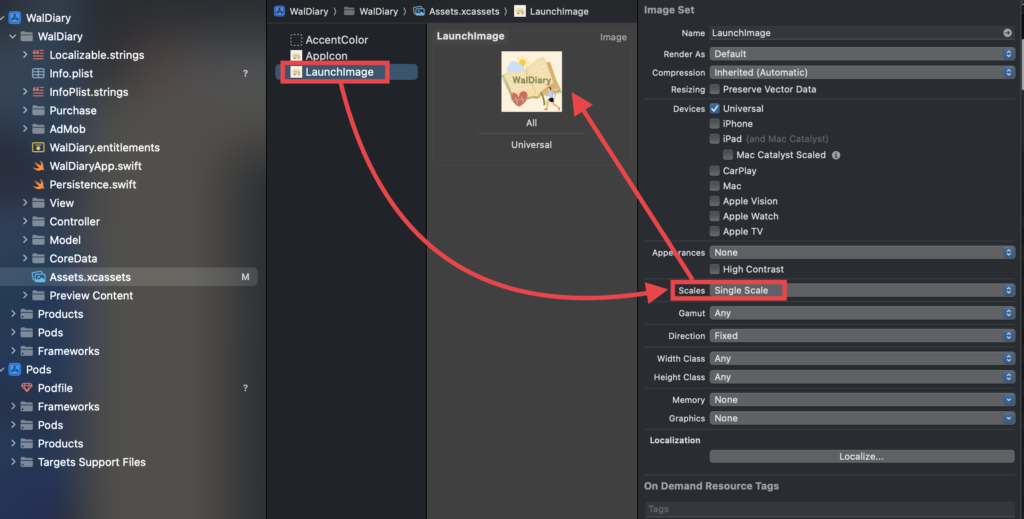
- 画像の名前:「LaunchImage」
- Scales:「Single Scale」
- 画像:「180.png」アプリアイコンで作成したもの


「Assets.xcassets」→「+」→「Color Set」を選択


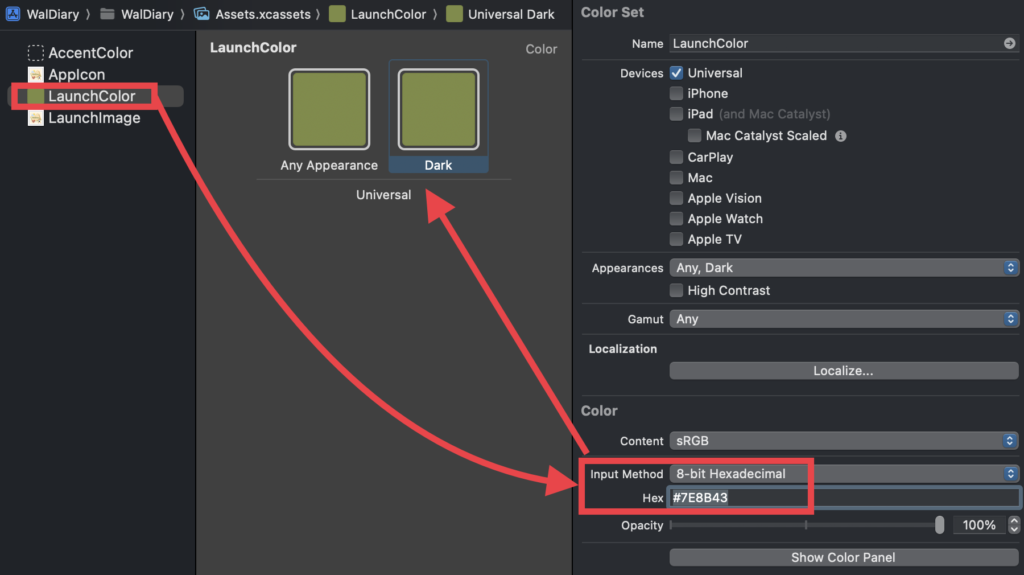
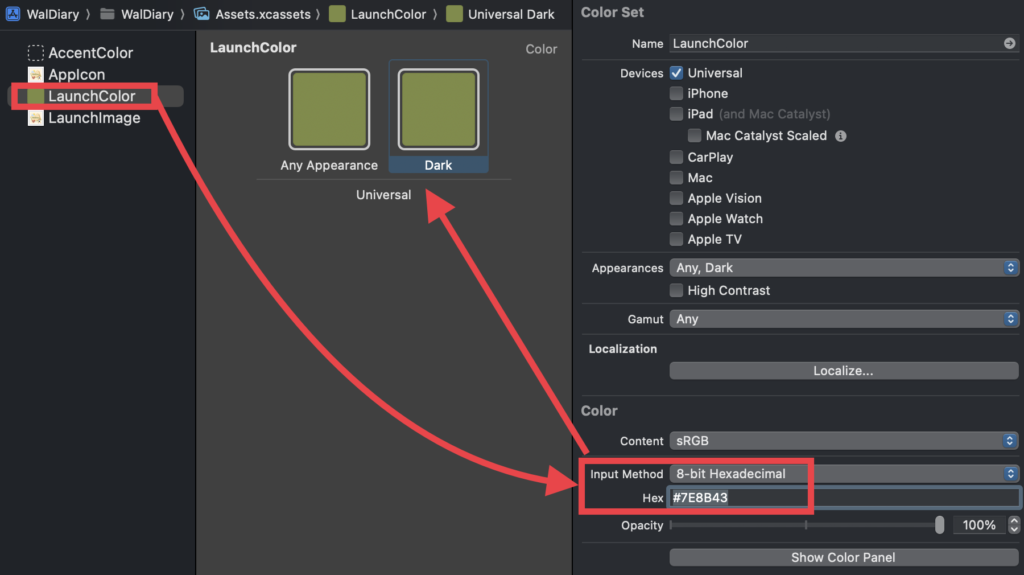
- 色の名前:「LaunchColor」
- Input Method:「8-bit Hexadecimal」
- 色:「#7E8B43」


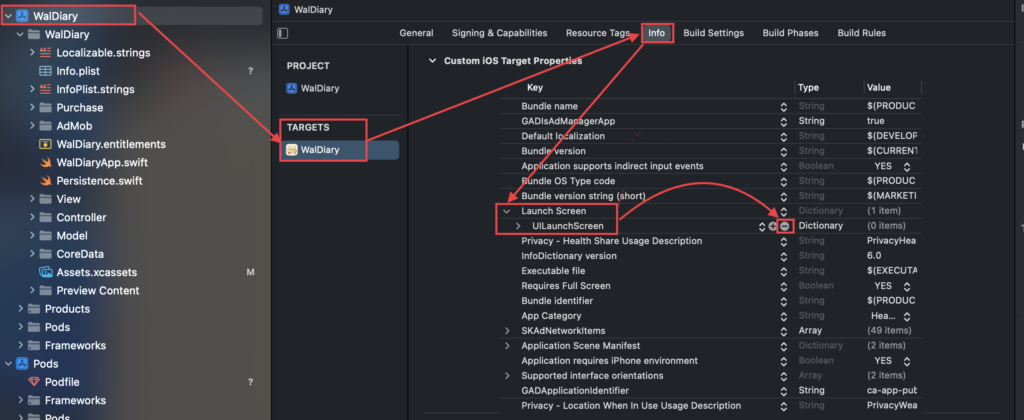
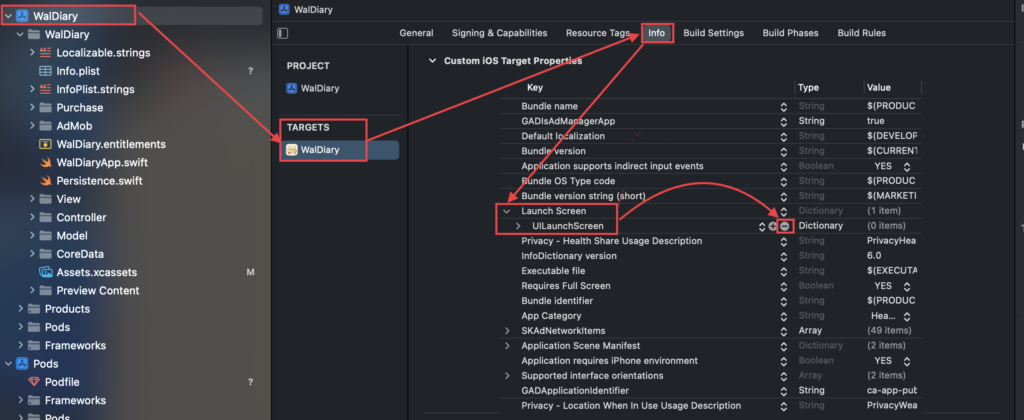
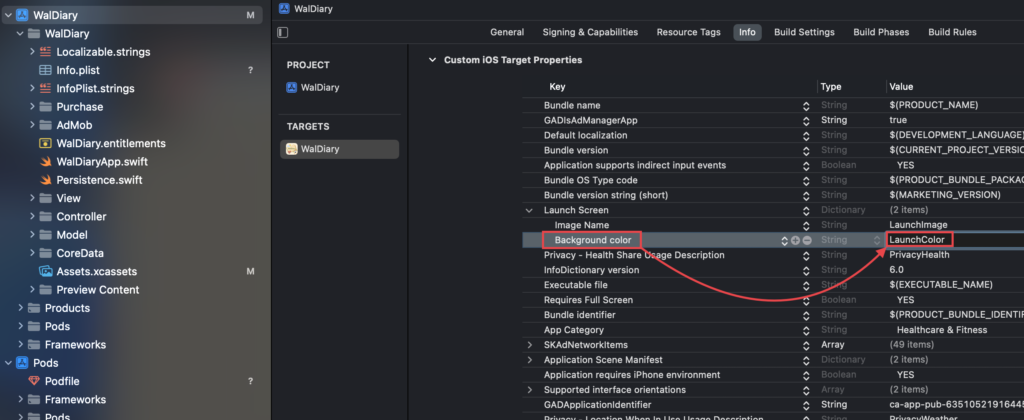
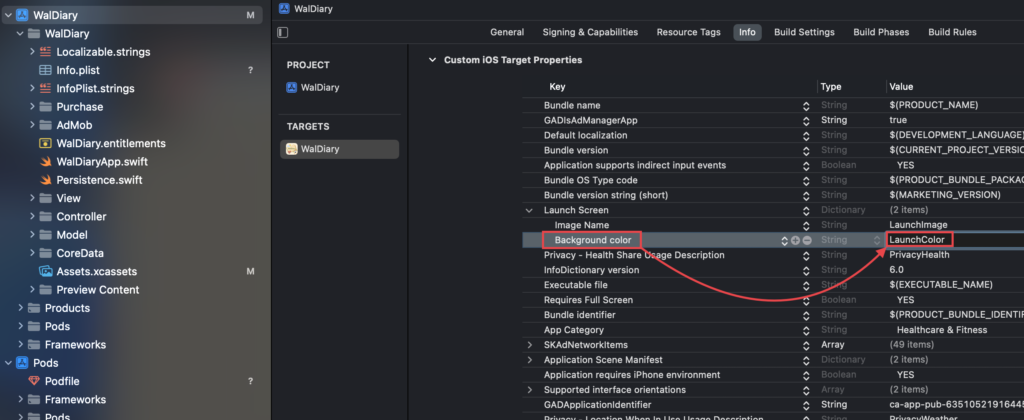
「WalDiary」→「TARGETS / WalDiary」→「Info」→「Launch Screen / UILaunchScreen」→「-」ボタンで削除


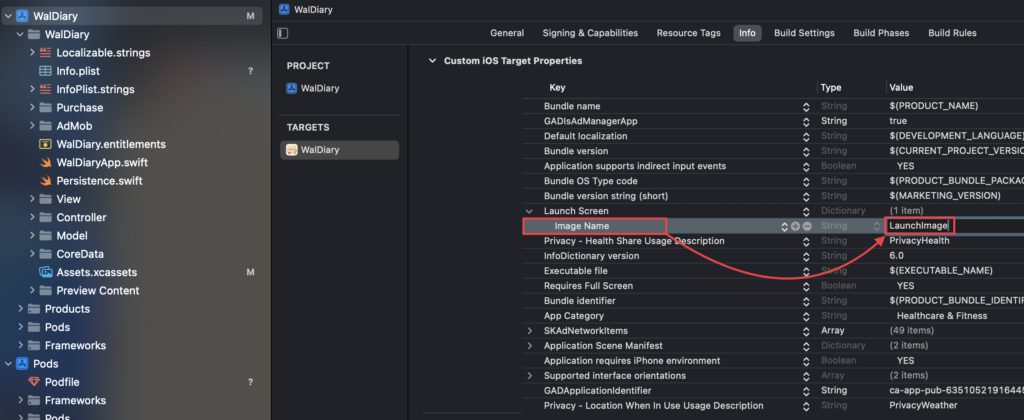
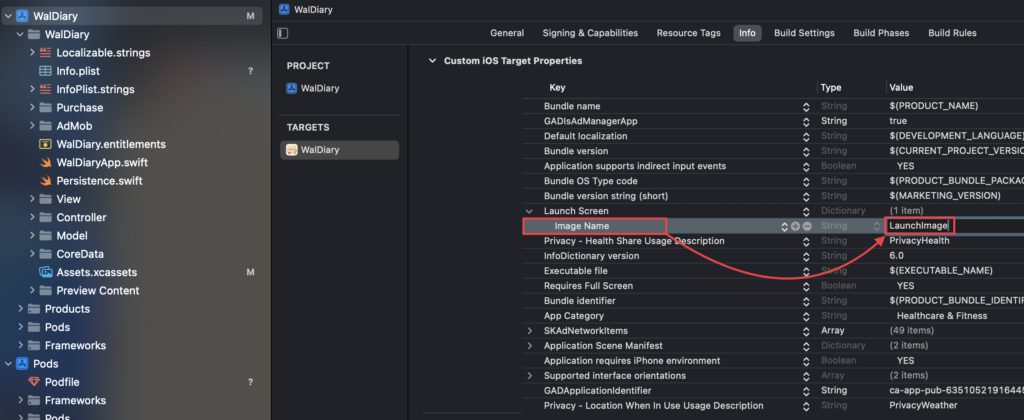
- 「Launch Screen」→「+」ボタンを押す
- 「Image Name」を選択
- Valueに「LaunchImage」を入力 Assetsに画像を設定したときに付した名前


- 「Launch Screen」→「+」ボタンを押す
- 「Background color」を選択
- Valueに「LaunchColor」を入力 Assetsに色を設定したときに付した名前


これで、アプリ起動時に最初で見たような「Launch Screen」が表示されます。
トラブル対応
次は、私がアプリを公開するまでに遭遇したトラブルとその対応について解説します。
皆さんの参考になると幸いです。
1. Unable to boot the Simulator.
プレビュー画像を登録するとき、指定のサイズの画像が必要になるため、シミュレータを起動する必要がある。


しかし、シミュレーターが起動しないトラブルが発生!


以下のSTEP1〜3までの対応により、問題解消。
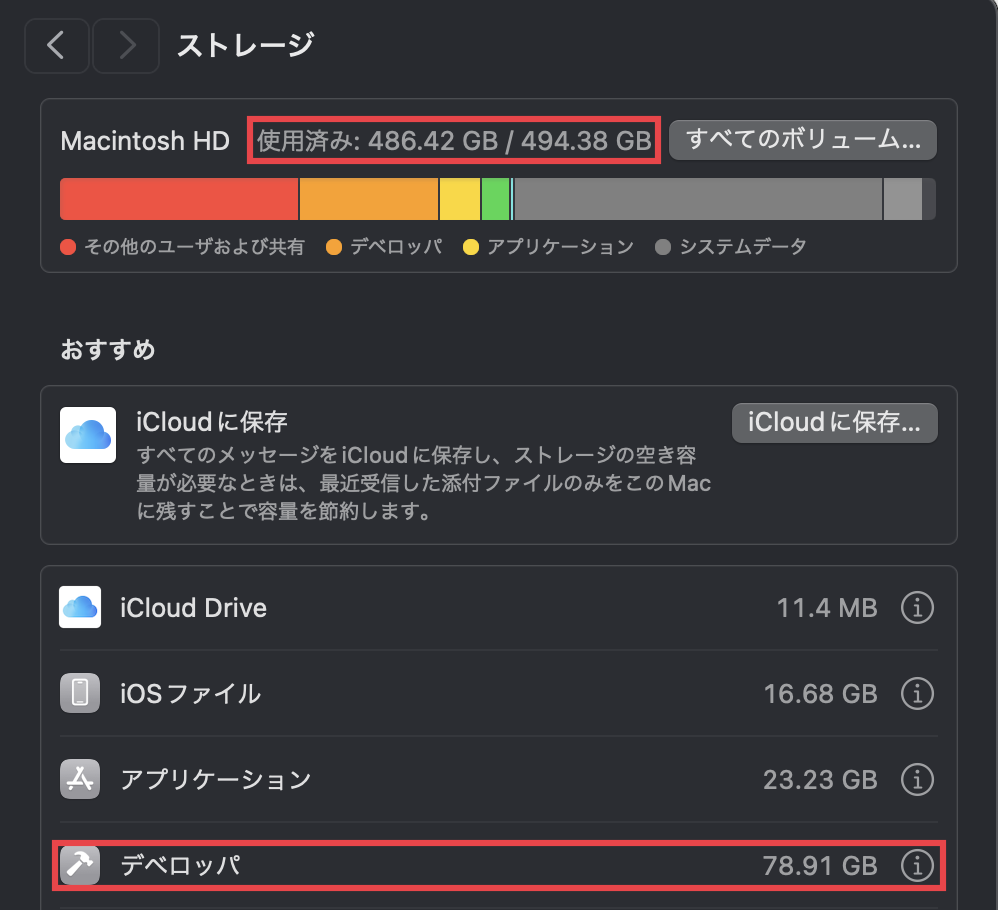
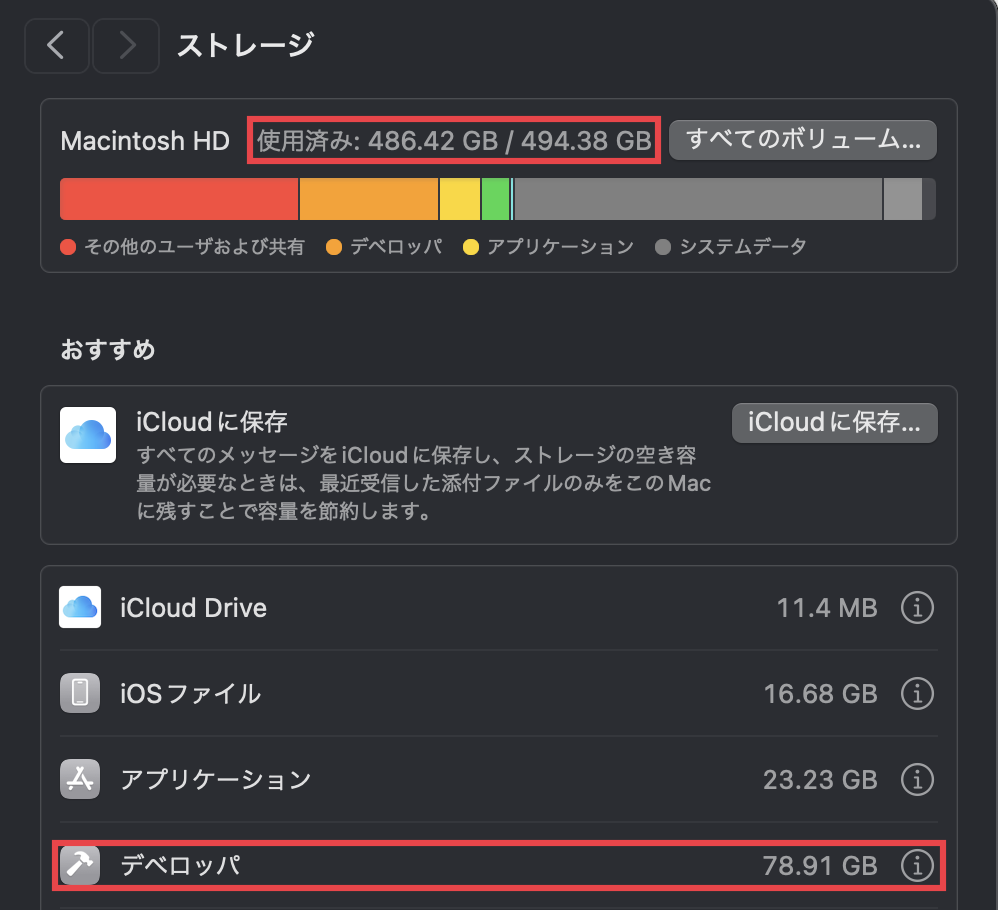
以下の通り、ストレージがほぼ使用済みであることが判明。


DerivedDataフォルダ:XCodeのログやキャッシュが格納されており、ビルド時に自動生成される。削除しても問題がない。
- 「Xcode」→「Settings」を開く。
- 「Locations」タブをクリック。
- 「→」をクリックすると、DerivedDataフォルダが開く。
- DerivedDataフォルダを削除。


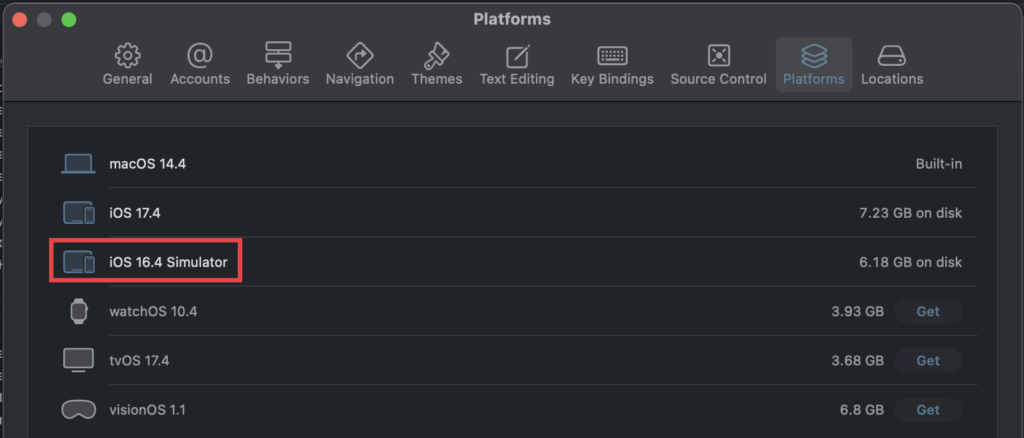
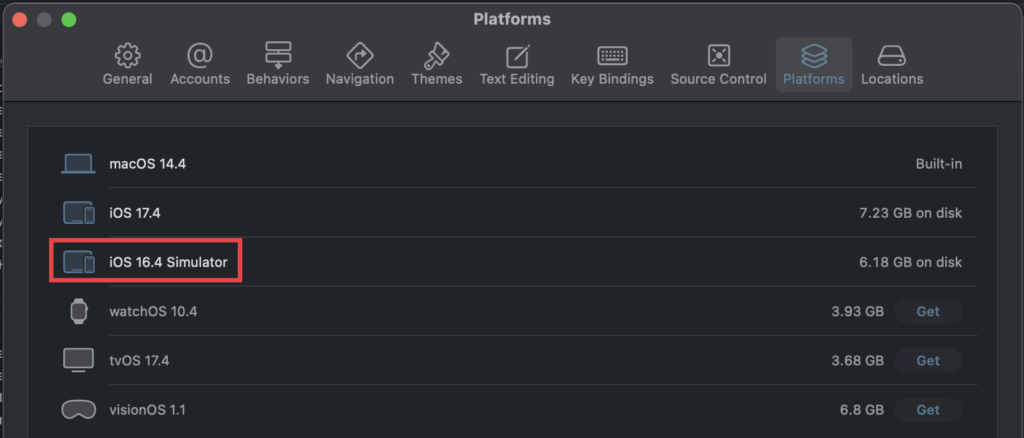
- 「Xcode」→「Settings」を開く。
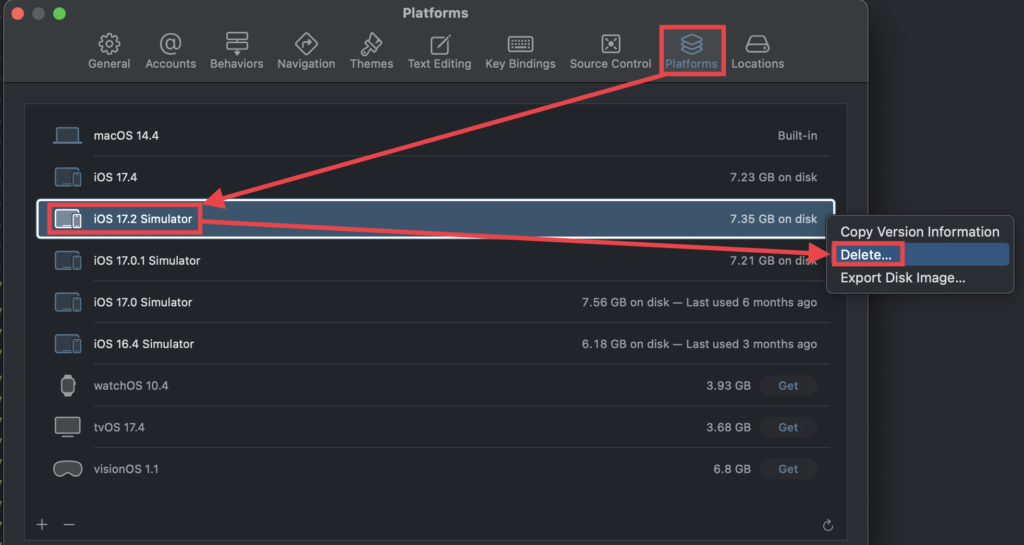
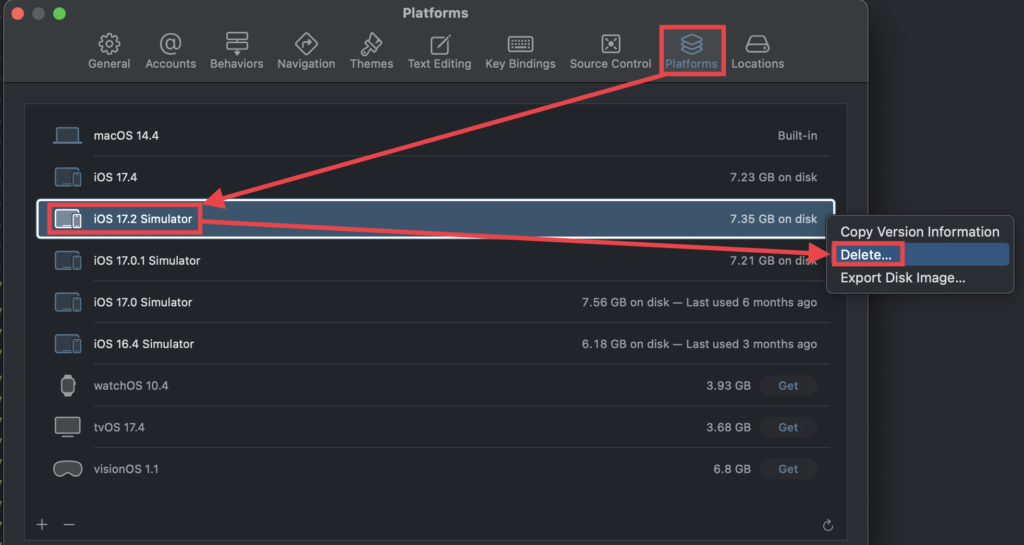
- 「Platforms」タブをクリック。
- 不要なシミュレータを選択し、右クリック。
- 「Delete」を選択し、削除。


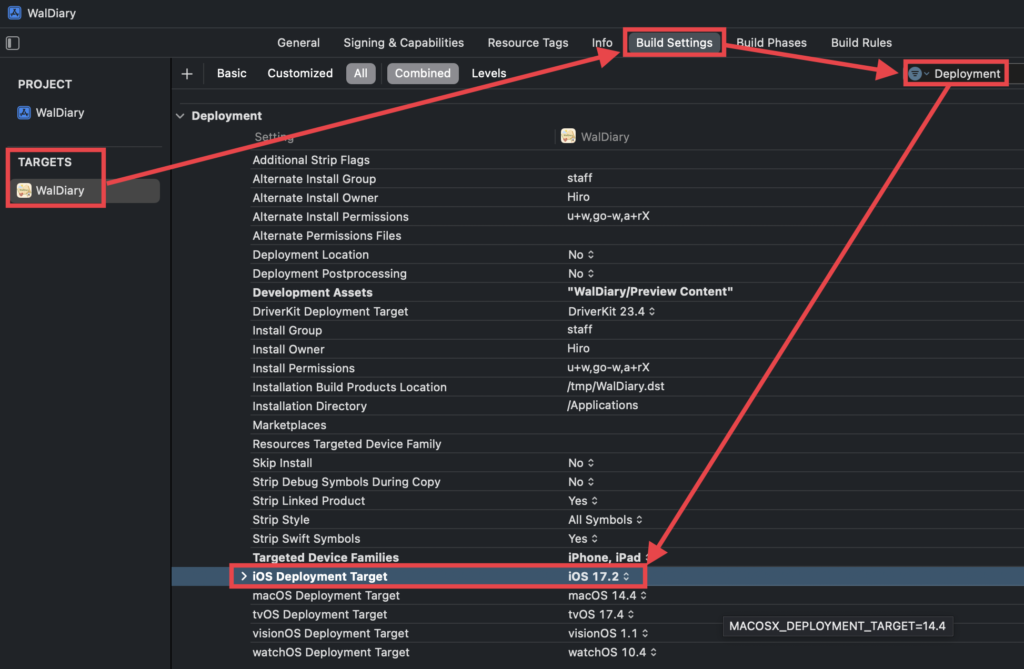
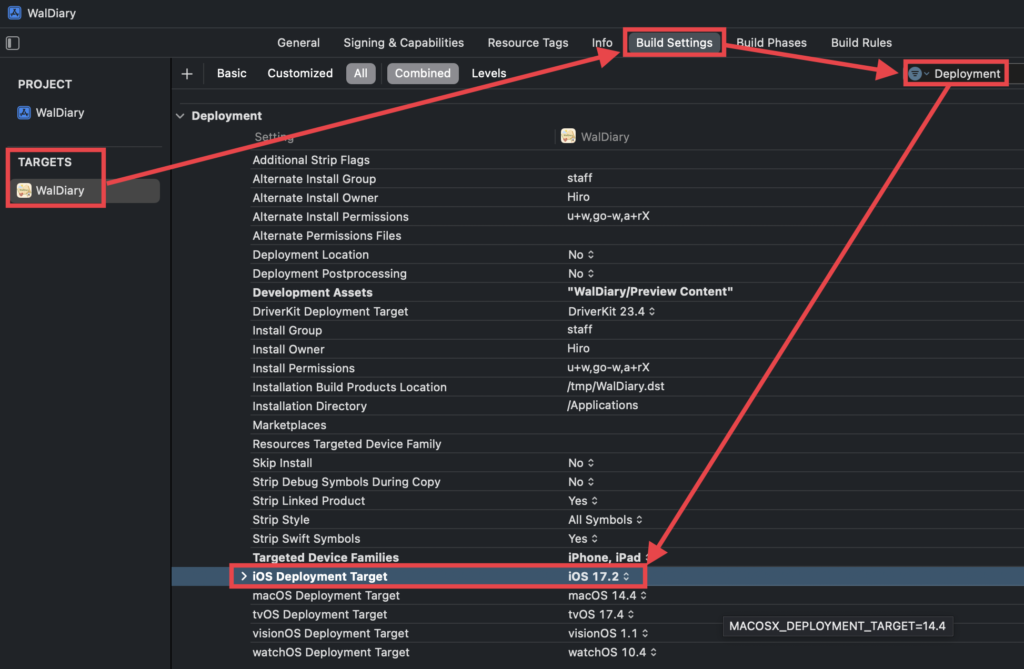
2. iPhone8 Plusのシミュレータが選択肢に表示されない


iOS Deployment Targetを16.4にしたら、iPhone8 Plusのシミュレータが選択肢に表示されるようになった。






コメント